Creative Affairs
for Disney
Prototype: Creative Affairs
Tools used: Photoshop, Omnigraffle, Axure.
Description: Creative Executives are observers with big ideas who find inspiration for films in everyday life. The ideas a Creative Executive might have come from a variety of sources such as a napkin sketch, a section of an old movie, a conversation that they had or heard... you get the idea. The Creative Executive is often away from their desk in many locations of the world scouting for ideas and meeting other industry executives. Their role at Disney is to communicate to Librarians who research the validity of those ideas to determine if the film would be relevant and marketable.
The Librarian needs to communicate back to the Creative Executives as to whether the idea is going to be successful as a film or not. Since the Creative Executive is mostly working remotely, they need an intuitive and fluent communication tool to access and share media. Finally, there is an Administrator who overseas the communication channels and data management of the media. Currently the system that is in place for this communication is out-dated and frustrates the team. My task was to design a way to make the communication seemless, intuitive and fun.

The Process
So, I assume that you have seen all this before. There was Persona Creation, Research, Discovery, Analysis, Interviewing, Meetings, UX Evangelism, Time Management, Stand-Ups, Experience Architecture, Task Analysis, Road Mapping, Affinity Mapping, Feature Mapping, Design Studio, Presentations, Wireframing, Prototyping, Sprint Planning, User Testing and lots of Iterations. But what was unique about this project that shows you how I implemented strategies to traverse obstacles and challenges?.

Roles, Responsibilities and Communication
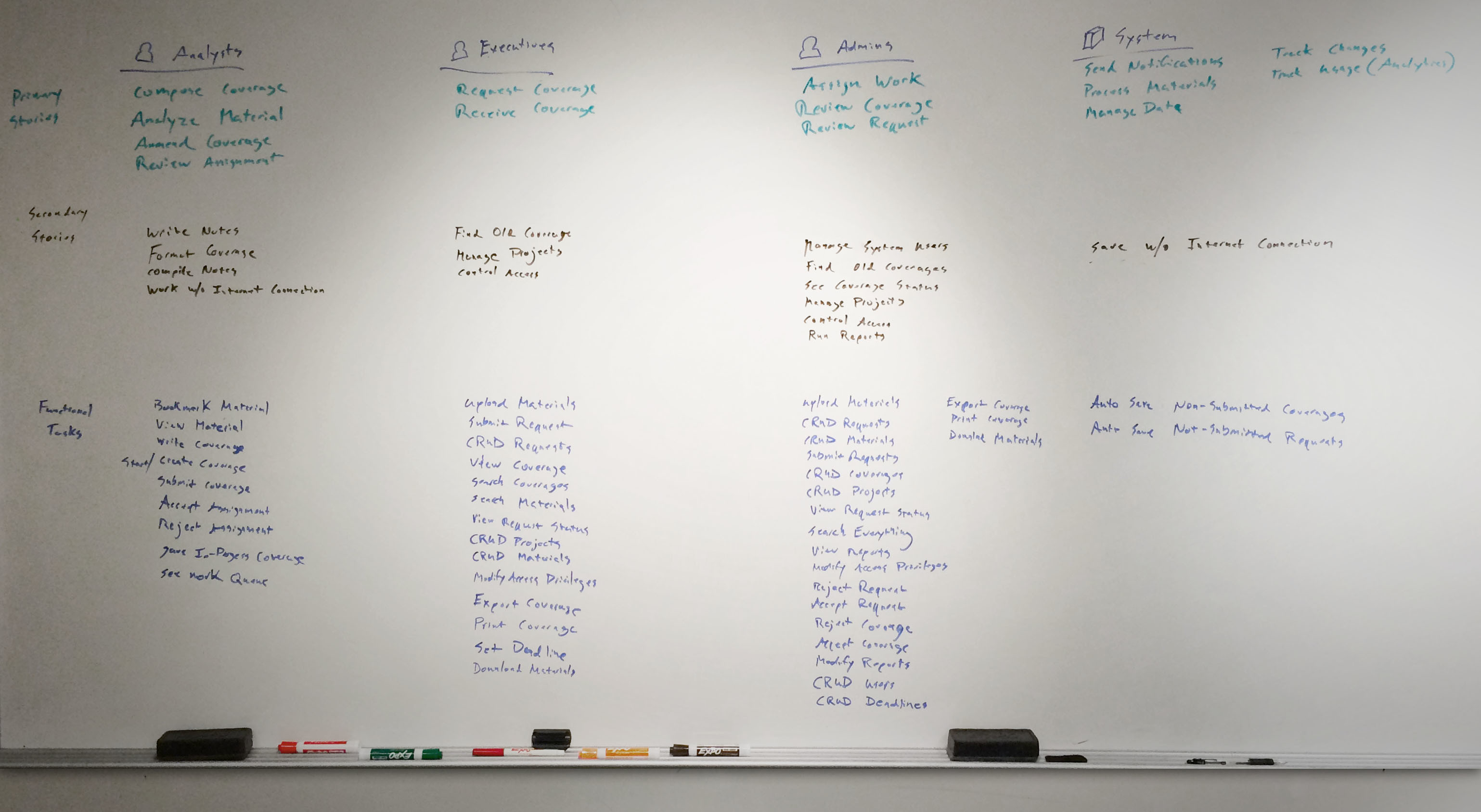
I know this is not a ground breaking concept but it really helped me to map out the roles of the users, what tasks they will be performing and how they relate to each other. Like a sport team, each player has a role and strategy. They each have goals, specialist skills and unique ways of applying those skills to acomplish their goals.
The same applies to defining each persona's tasks. A common ground needs to be defined in terms of an end goal, consistent affordance interactive patterns and how can features or pathways be re-used so that there is less re-work for the development team.
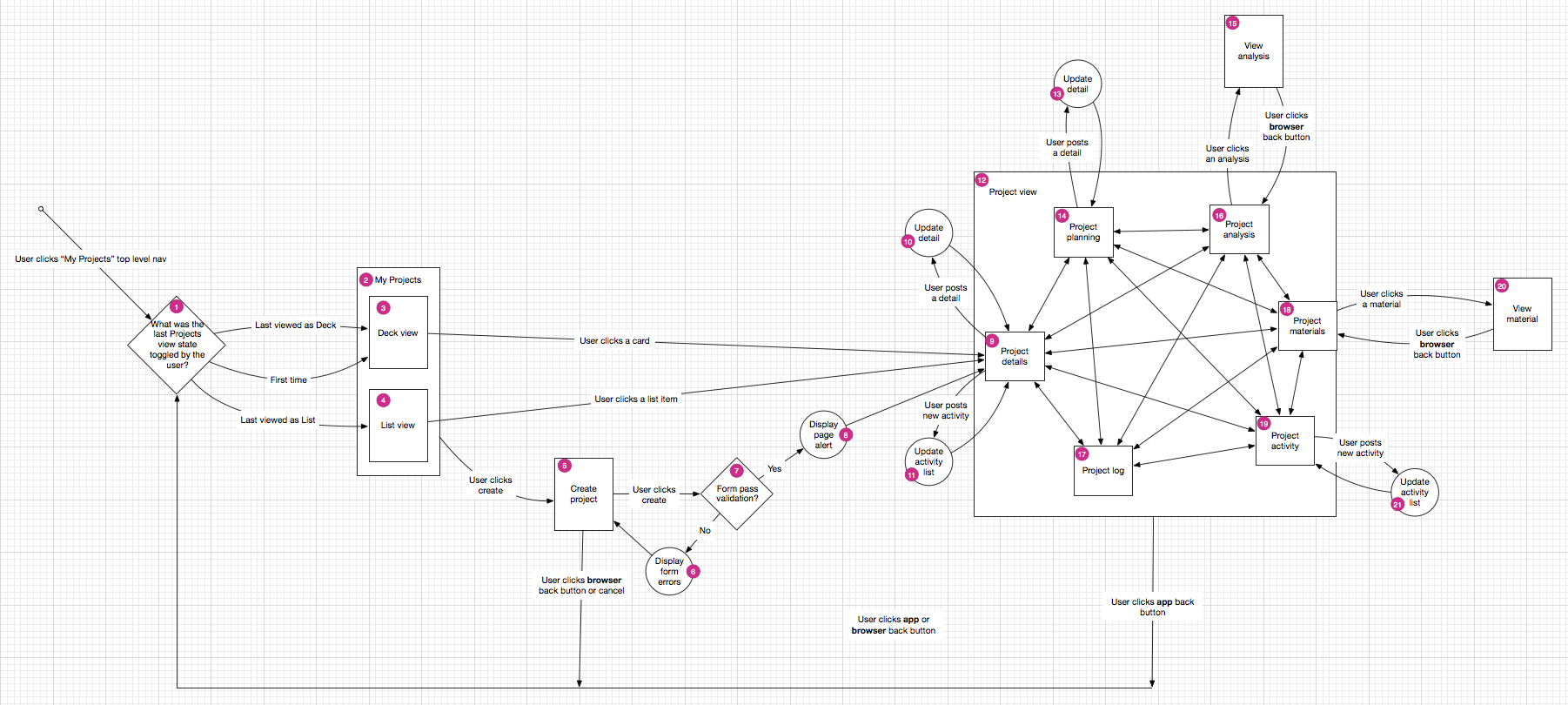
I used Omnigraffle in order to map these journeys and using an infinite canvas I could see the whole relationship develop over time. Most often than not, a map like this takes a long time to complete, but it is very important to time box work on this task. This is so that development can start outlining their infrastructure as well giving the UX Design team time to investigate key areas of the map that might potentially cause blocks, confusion or resource issues.

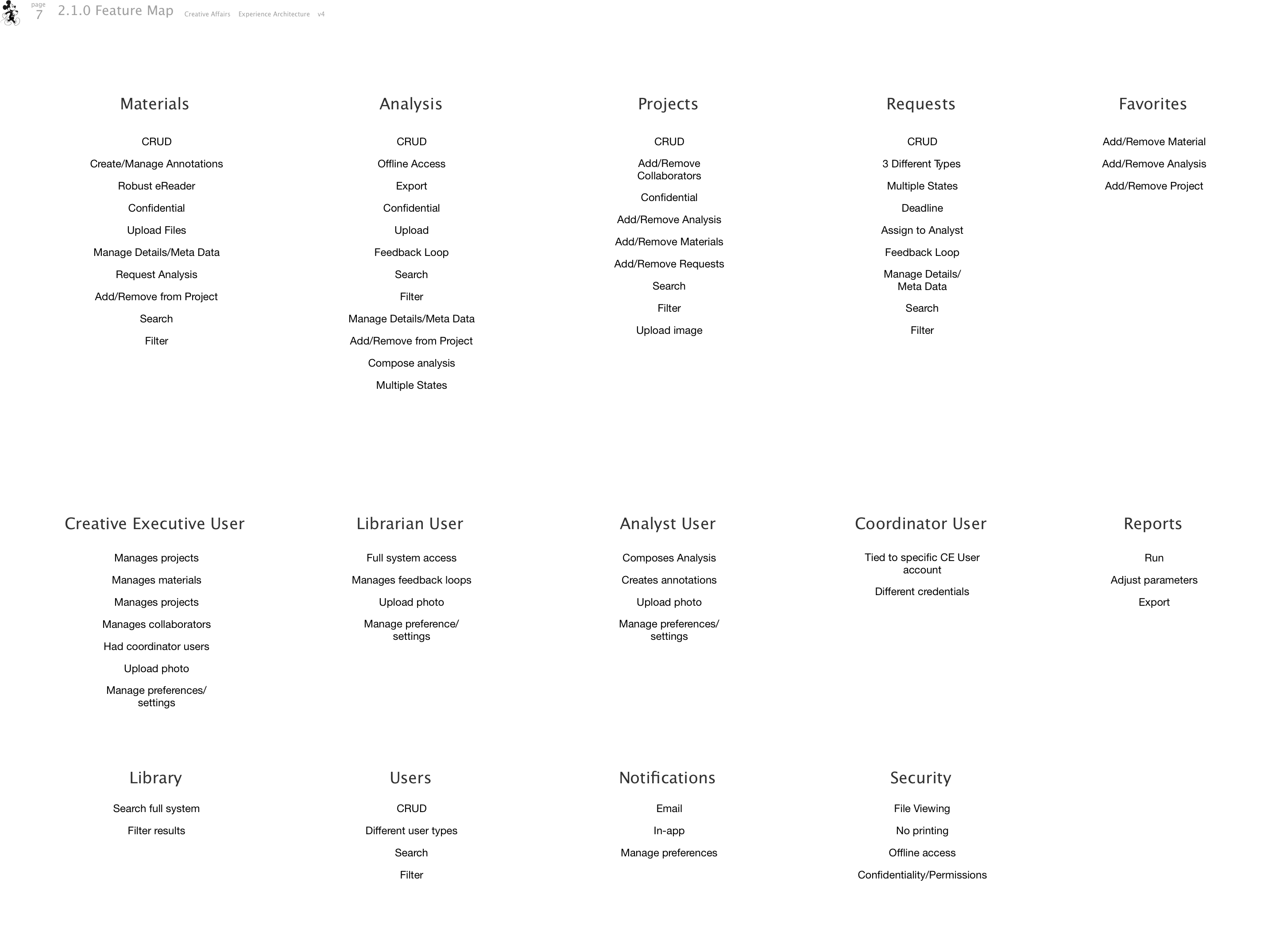
The Journey Map for each Key Persona helped me uncover what features of the product would be used and built for each persona and how do those features relate, couple and affect the features of the other personas.


Metrics for Validation
What gets measured and when often changes over the course of the project. I always strive to include the Product Owner and Stakeholders in the lifecycle of the project early, often and in many ways, however, there are times when the Product Owner (or Stakeholders) can draw a grey area where their inclusion creates another challenge.
User Research & Analytics are two of the best ways to rapidly validate an assumption. When these practices fail to convince the Stakeholders that their assumption could potentially be a detriment to the product or deterent to the user there is a stand-off where the UX team must now make a decision whether to collect more data to strengthen our case in contrast to the strong beliefs of the business or to accept the businesses ruling and include the feature.
From experience I have found that both of these choices need to be actioned. First of all the UX team should gather more specific and relative data via User Testing, Interviews, Contextual Enquiry and Analytic Investigation. They should then present this new data to the Stakeholders with the inclusion of economic implications, MVP goal alignment, feature creep awareness and how these all align with the development schedule.
The Stakeholders may then accept the UX team's vision while allowing them to move the feature to a future version or to delete the feature all together. If the Stakeholders are adament about including the feature then the second action is carried out. The team should include the feature, however, with a way to track the features performance and feedback. By adding tracking code to the included feature in the prototype of the product and allowing users to provide feedback on the specifics of that feature, the UX team can then use the data collected from the tracking code to present another case to the Stakeholders before the feature is developed into the MVP.
By simply tracking user data, the Stakeholders can see the performance of the feature inside the prototype of the product before they spend time & money on development. The feature may turn out to be well received by the users and a therefore a good call by the business. This does not mean that the UX team stood in the way of an essential feature that the Stakeholders wanted to include, it means that the UX team helped test and confirm the validity of the immediate need of the feature with the target user group of the product.
Prototyping for User Testing
Another way that I collected valuable user data to validate (or invalidate) assumptions was by creating rapid prototypes. Using Axure I would test a feature or affordance with my target user group often. Getting to know them and including them in the progress of the design stages often is paramount in the success and validity of the product.
The number one reason why products fail in the marketplace is because there is no need
By validating that need and then communicating those findings back to the Stakeholders, not only limits the amount of re-work for developers but also allows the business to pivot their goals in order to produce a product that fills an immediate need in the market. I have experienced the journey of invalidating a products viability for market and thus worked with the Product Owner to pivot his goals toward a variation of the product based on analysis of gaps and pain-points of existing products in the same market segment.
I created many rapid prototypes as a way to validate and test assumptions. I enjoy moderated user testing and got a chance to conduct them in both very inexpensive and very ellaborate testing environments at Disney. After testing a range of users I made sure that the findings were documented in excel sheets in order to find patterns and trends in user behavior.
These behaviors also span user sentiment both verbally and from body language. There is a very subtle set of soft skills needed to successfully implement a modereated user test from a prototype. Results can be greatly varied based on the moderator and the way that the test is conducted. Each user needs to be communicated to in a different way and the moderator should identify these needs in a compassionate but assertive way in order to get the most honest and comprehensive results from the subject.
